You have been invited as a Contributor to this blog. Contributors can create and edit their own draft posts, but are unable to publish. When you have a draft ready to publish, let us know at learning.agency@ucdenver.edu - we'll review and publish.
Intro
This site runs on an open-source blogging platform called Ghost. We are using a template called Ruby, which you can demo here if you'd like to see how the site will look/function. Note that each contributor has a byline and page where all of their contributions are listed - like a portfolio.
First
You will receive an invitation from Ghost to join the blog. If you don't see it, check your Junk folder.
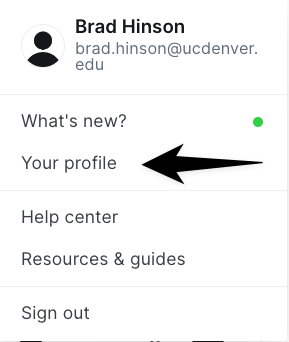
Login and update your profile. Click on the user icon in the lower left, select Your Profile.

Add an avatar/author picture. Add a cover image. In the field slug, enter your firstname lastname with no space, e.g. bradhinson. This determines your URL, e.g. https://agency.cu.studio/author/bradhinson. Update any other information you care to share.
Second
Get familiar with the Ghost editor. It's quite simple really.
When ready, login and click on the Posts + button in the top right. This creates a blank page for you to edit. You can work on your blog posts directly in the platform - saving in draft form- or you can copy and paste from other documents.
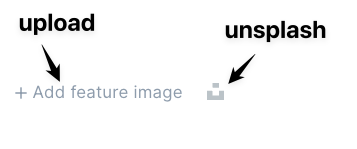
Each article has an associated feature image, which you may upload or select from the Unsplash library which is built in.
Look/click at the top of your post page to add a feature image.

Likewise you may easily add images, audio, videos, and bookmarks to your post with a simple copy and paste. It automagically embeds the media into the page. Please see this page about the Ghost editor - it is well worth it.
Third
Explore. Try. Play. Just do it.
As you proceed and you feel like stretching your wings, please reference these pages for help. If you can't find the answer here, let us know!





